5 вещей, которые следует учитывать при выборе шаблона сайта
- Подробности
- Опубликовано 08 Ноябрь 2019
- Автор: Роман
Выбор шаблона для сайта, наверное одна из самых трудных задач при создании веб-ресурса - буквально тысячи бесплатных и платных вариантов доступны для скачивания и покупки.

Ваш шаблон - это внешний вид и стиль вашего сайта. Он включает в себя такие вещи, как цветовая схема, макет и элементы стиля. По сути, шаблон вашего сайта является прямым представлением вашего бренда и оказывает непосредственное влияние на ваших пользователей.
В обществе разработчиков веб сайтов прочно утвердилось мнение, что большинство готовых шаблонов были “кривыми”, в дальнейшем обеспечивали проблемами с SEO и были не столь эффективны, как свежий индивидуальный дизайн.
Однако времена изменились, и теперь есть много красивых шаблонов. Хотя не судите о книге по ее обложке - плохое кодирование, низкая скорость загрузки, проблемы с поисковой оптимизацией и плохое юзабилити - никуда не делись, эти проблемы все еще актуальны.
Эта статья написана для того, чтобы помочь вам выбрать лучший шаблон для вашего сайта, если Вы будете учитывать эти пять рекомендаций.
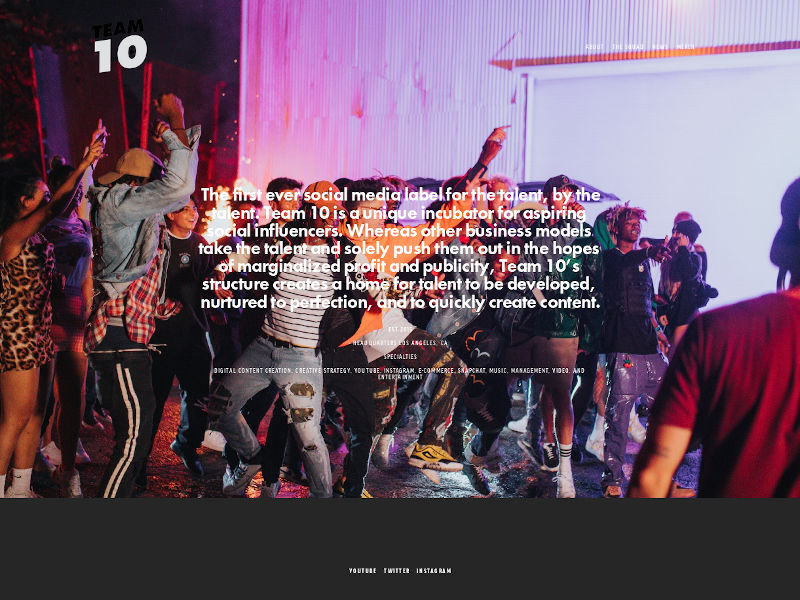
1. K.I.S.S.
«KISS» - это аббревиатура от слова "Keep it simple, stupid" («будь проще, глупее») - одно из моих любимых высказываний в отношении современного дизайна веб-сайтов. Несколько лет назад веб-сайты были очень громкими, и компании требовались флеш-анимация, модные функции и другие навороты. В настоящее время популярны плоские конструкции с минималистским подходом.
Разработка сайта, который будет слишком перегружен, отвлекает пользователя от желаемого призыва к действию, и они являются головной болью для навигации на мобильных устройствах. Вот отличный пример эффективного дизайна. Каждый раздел сайта прост, имеет плоский дизайн и дает ищущему информацию именно то, что он или она ищет - не больше и не меньше. Это так просто, что это блестяще.

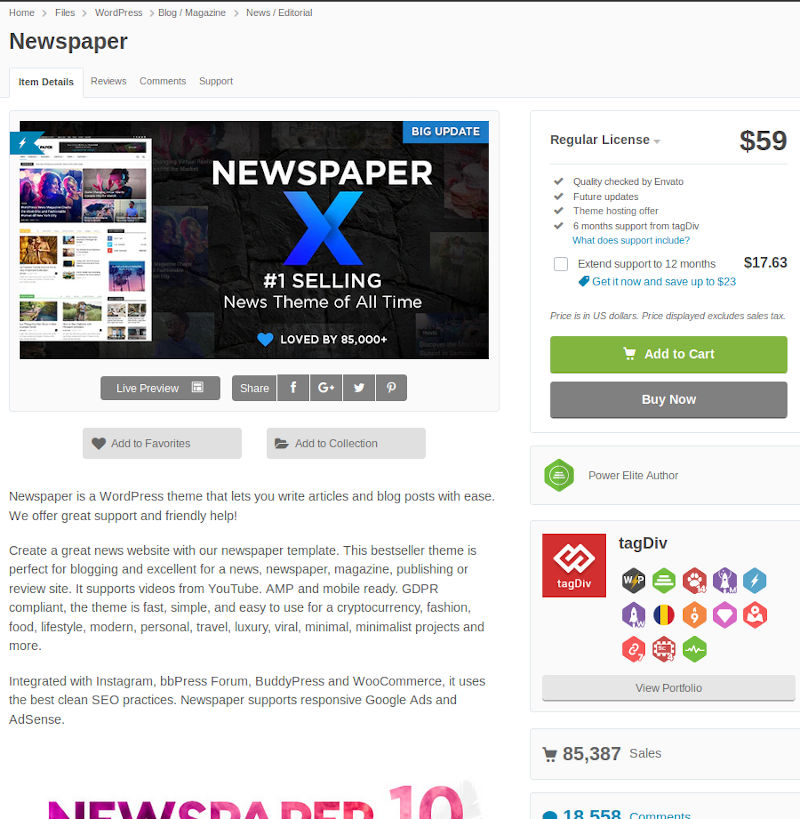
2. Наличие поддержки разработчиков
Это то, что не многие принимают во внимание при выборе шаблона. Очень редко вам удастся установить шаблон, и не придется вносить обновления, поскольку платформа, на которой вы используете также меняется и улучшается. Это может быть связано с изменениями функций или решение проблем безопасности - независимо от того, что вы используете, от WordPress до Shopify и т.д., вы должны понимать, что будут обновления, необходимые для предотвращения поломки вашей шаблона.
В большинстве магазинов шаблонов представлена информация о разработчике, а также журнал всех обновлений, выпущенных для каждого конкретного шаблона. Обратите внимание на эту информацию, а также отзывы клиентов и рейтинги - они могут дать вам немного понимания, с какими трудностями вам предстоит столкнутся.
Шаблоны, которые существуют уже давно и имеют несколько обновлений, указывают на то, что разработчик постоянно вносит изменения, чтобы улучшить шаблон. Одна из самых популярных тем WordPress, Newspaper, имеет более 86 000 продаж и постоянно обновляется. Это пример шаблона с отличной поддержкой разработчиков.

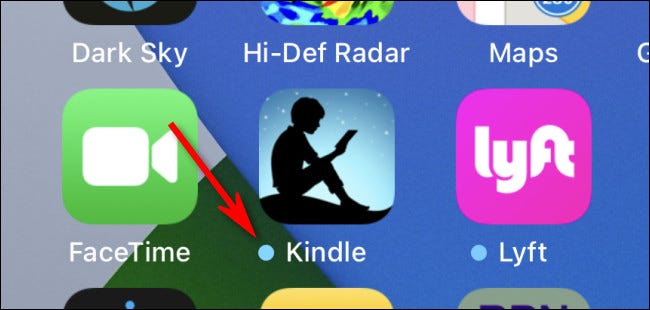
3. Мобильная поддержка
Почти все популярные шаблоны веб-сайтов современной эпохи являются адаптивными, но это не обязательно означает, что они гарантированно обеспечат отличную мобильность. Существует множество веб-сайтов, которые пройдут тест Google для мобильных устройств, но при этом имеют низкое качество просмотра на небольших экранах с точки зрения потенциала конверсии.
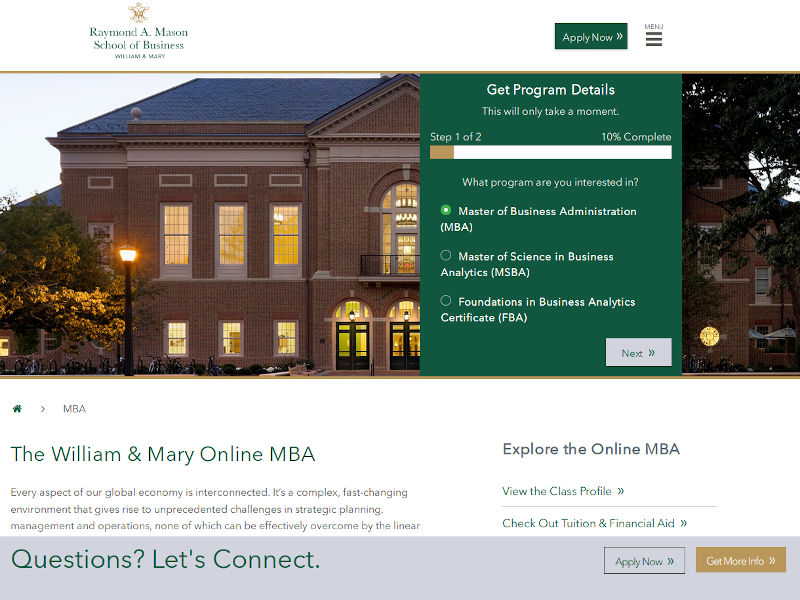
Ищите шаблон, который является адаптивный и построенный с учетом конверсии посетителей. Например, если вы посмотрите на эту страницу контактов на настольном компьютере или ноутбуке - форма содержит несколько шагов. Это привлекательно для глаз и очень легко завершить на настольных компьютерах и ноутбуках.
Теперь, если вы посмотрите на ту же страницу на мобильном устройстве - в самом верху страницы есть очень заметная кнопка «Нажми, чтобы позвонить», позволяющая посетителю сразу же связаться без прокрутки. Если они прокрутить вниз, там найдется контактная форма, но в другом формате, который намного удобнее для мобильных устройств.
Большинство шаблонов на веб-сайте будут иметь рабочие демо-версии, которые вы можете попробовать перед покупкой, поэтому обязательно откройте их через телефон и планшет.
4. Доступные плагины и расширения
Сайты редко создаются в стандартной версии шаблона, как правило меняется внешний вид в соответствии с вашим брендом, а также добавляется функции для улучшения взаимодействия с пользователем и превращения большего объема трафика в потенциальных клиентов, продажи и доход.
В WordPress доступно более 54 000 плагинов, в Shopify тысячи приложений, а в WooCommerce есть расширения, которые помогут улучшить шаблон вашего сайта.
Вы должны знать, какая платформа лучше всего подходит для вашего сайта, прежде чем подбирать доступные шаблоны. Как только это будет решено, вы можете приступить к изучению других дополнений. Например, если вы планируете создавать интернет магазин, то в этом плане Shopify очень трудно победить.
Если у Вас небольшой сайт для продажи услуг, и ваша цель - привлечь потенциальных клиентов, то вы можете использовать WordPress и сосредоточиться на публикации отличного контента блога для привлечения трафика. Посмотрите на предложение, используемое в этой форме захвата потенциальных клиентов - загружаемую брошюру в обмен на имя, адрес электронной почты и номер телефона.

Существует множество плагинов, которые могут помочь вам реализовать требуемый функционал без каких-либо навыков программирования. Большинство популярных сервисов, которые вы будете использовать на своем сайте, например, Mailchimp, имеют плагины, которые упрощают интеграцию. Составьте список того, что вы будете использовать и какие функции вам нужно будет добавить в ваш шаблон, и посмотрите варианты.
5. Кросс-браузерная совместимость
Тестирование шаблона вашего веб-сайта во всех популярных веб-браузерах является важным шагом, особенно если вы планируете использовать тот, который давно не обновлялся. Благодаря поддержки большого количества различных устройств, браузеров и операционных систем тестирование помогает гарантировать, что ваш шаблон будет выглядеть и функционировать одинаково.
Есть много бесплатных инструментов и ресурсов, доступных онлайн, а также платных версий, которые предлагают бесплатный пробный вариант. Один из старейших, Browser Shots, позволяет вам одновременно просматривать все сайты. Бесплатный инструмент с открытым исходным кодом является отличной отправной точкой - если вы обнаружите проблему в конкретном браузере, вы можете продолжить ее изучение, используя другие доступные ресурсы.